2024년11월 4주차 회고: 협업 프로젝트시 필요한 것, 회사에 지원하기 위한 항목들의 퀄리티란
Description: 2024년 11월 4주차 동안 next사용한 협업 프로젝트 구경하고 느낀점, 폰트,피그마등 디자인적인 요소에서 서로 의견일치시키기. 그래서 이를 기반으로 내 프로젝트 좀더 보여주기 쉬운 형태로 업그레이드하기. 회사에 지원할 항목1개 만드는데 쓰는 에너지와 시간이 나혼자 생각한것 5개정도 분량보다 더 많이 쓰는것같음. 어설픈 5개의 답변보다 튼실한 1개의 답변이 더 좋은듯
현재 노트: KR-P-310 b 2024년11월 4주차 회고: 협업 프로젝트시 필요한 것, 회사에 지원하기 위한 항목들의 퀄리티란
상위 분류: KR-P-300 회고
저번 주 목표 피드백
- next 스터디 신청 -> 신청후 이것저것 느낀점 많고 배울점도 있어서 정리하기
- 우테코 프리코스 6기 미션 1번씩 다해보기 -> 크리스마스 선물까지 해봄. 마지막 conding테스트에서 나왔던 문제 남음
- 블로그 글 안 쓴 것들 정리, 및 기존 체계 다시 정리 -> 시간없어서 못함
- 신입 프론트엔드 개발자 채용 공고 정리해보기 -> 제대로 못함
- RAGflow 퍼블릭은 아니더라도 하던거 로컬에서 테스트해보기 -> 아카이빙해야할듯 시간 너무 없음
2024년 11월 4주차 tasks

2024년 11월 4주차 크게 3가지
- next 프로젝트 스터디 후 생각해볼점
- SmileGate Dev Camp용 프로젝트 기술서 작성하면서 느낀점
- 회고록 task 시스템 개선
Next 프로젝트 스터디 지원해보고 느낀점
협업경험 쌓을려고 Next 쓰는 프론트엔드 파트로 지원
이전에는 기술적인 측면위주로 생각했는데 피그마, 폰트등 디자인적인 측면을 많이 고려한다는 것을 깨달음.
GNB, Hero Banner등 용어 정리 가 필요하다고 느낌. 그래서 구글링 해서 핛브
개인적으로 만들던 사이트의 포트폴리오화로 변경
여러 사이트들을 돌아다니면서 이부분 구현해주세요라고 했을 때 해당 부분만 쉽게 사용할 수 있게 컴포넌트화. styled-component와 framer-motion(현재 motion)을 통해 컴포넌트안에 HTML,CSS, JS가 통합된 형태로 구현
메인페이지에 컴포넌트별 활성화 버튼을 만든후, 해당 버튼 클릭시 활성화
![[chrome-capture-2024-12-2.webm]]
소스: https://github.com/murphybread/next-quest.git
SmileGate Dev Camp용 프로젝트 기술서 작성하면서 느낀점
프로젝트 기술서를 정리, 해당 프로젝트에 사용된기술스택 정리
프로젝트 역경, 역할 ,극복과정 정리
개발자 롤모델 정리
위와 같은 면접에서 나올 질문들을 시간을 들여 깊이 고민하면서 성찰함
이를 통해 느낀것이 2가지
- 프론트엔드 개발 깊이 부족함 꺠달음
- 협업 경험 부족 깨달음
회사에 지원할정도의 수준높은 질의응답 1개 만드는게 어설픈 5개 만드는것보다 집중렬 많이 필요하다고 깨달음... 그래서 높은 수준의 퀄리티 1개를 만드는게 내게 필요한 것 같음음
회고록 task 시스템 개선
회고록을 작성하기위해 기존 시스템에서 추가한 것
- task 작성시 생성 날짜 추가
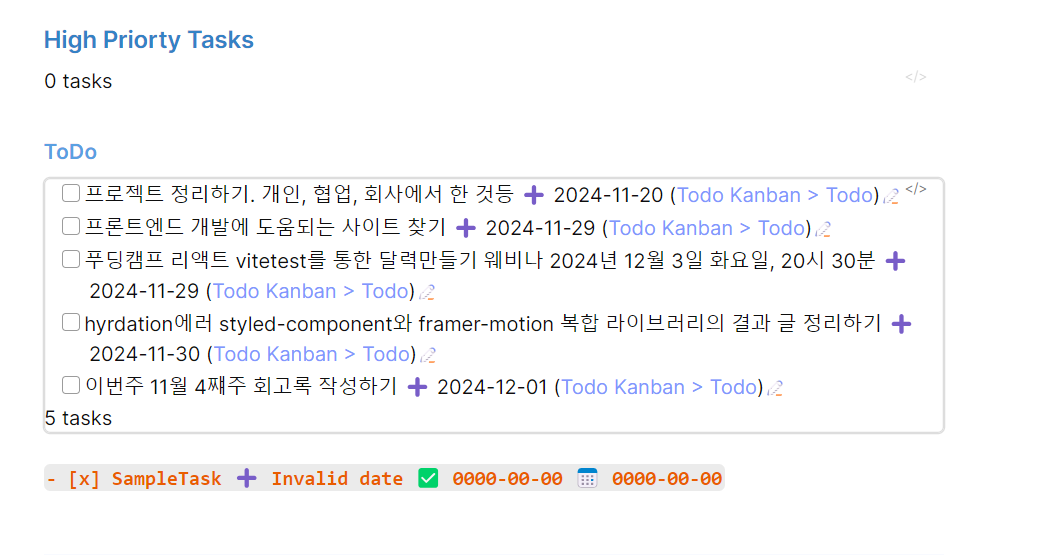
- kanban board에 high priority Tasks라는 리스트를 추가하여 우선순위가 높은 task따로 정리
- Daily Note의 상단에 가장 중요한 작업을 가장먼저 표시, 이후 최근 14일 이내에 만들어진 것들중 해결되지 않는 것 표시
- 이를 통해 Daily Note를 열때마다 우선순위가 높은 task와 최근 생성했는데 완료되지 않는 task 시각화가 가능해짐
Daily Note 생성시 예시
우선순위가 높은 작업과, 최근14일 이내 작업이 바로보임

다음주 목표
2024년 마지막달 12월
- 계속 진행중인 내가 가지고 있는것 장점 정리하기
- 작업하던 프로젝트 매직프롬프트 좀더 수준높이기
- 원티드 프론트엔드챌린지 수,금 잘 참여하기
- 우테코6기 프론트엔드문제 풀어보기