Google Analytics API 구현 및 임베드 코드를 위한 Looker Studio사용과 UI를 위한 추가 업데이트
Description: 처음 Google Analytics API를 구현하기위한 방법이나 주의할점, 그리고 이를 임베드 코드로 사용하기 위한 Looker Studio 사용 마지막으로 보기 좋게 만들기 위한UI 관련 기술 내용을 다룹니다.
현재 노트: KR-110.20 a Google Analytics API 구현 및 임베드 코드를 위한 Looker Studio사용과 UI를 위한 추가 업데이트
상위 분류: KR-110.20 Google Ananlytics를 이용하여 블로그 인기 글 모듈 만든 후 서비스하기
1. Google Analytics API 설정하기
공식 문서를 바탕으로 프로젝트 생성, 서비스 계정 생성, 변수등을 설정합니다.
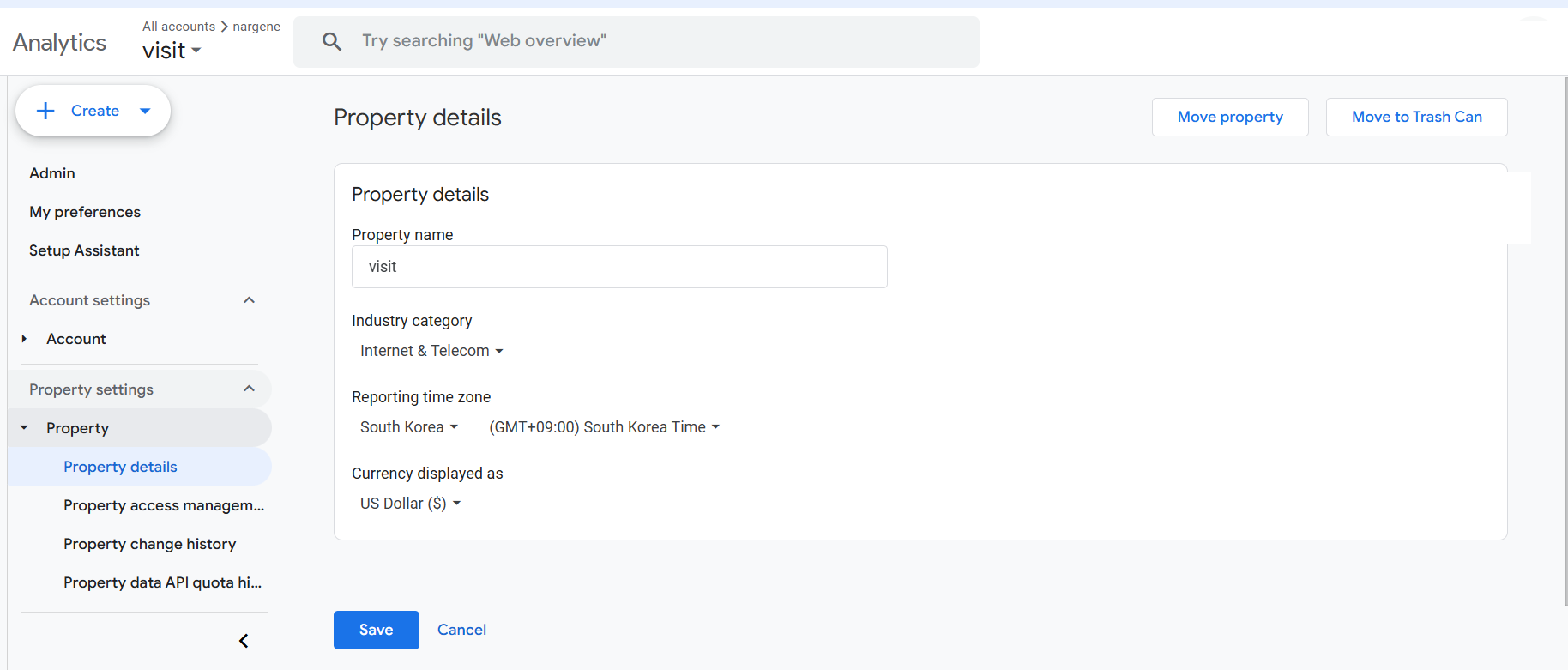
특히 Google Analytics의 정보를 확인하는 부분을 확인 후 등록합니다.

기본적인 Google Analytics API 동작을 확인합니다
official docs에서 제공하는 코드를 통해 동작하는지 확인합니다.
$ node main.js
Report result:
{ value: 'Seoul', oneValue: 'value' } { value: '133', oneValue: 'value' }
{ value: '(not set)', oneValue: 'value' } { value: '24', oneValue: 'value' }
{ value: 'Busan', oneValue: 'value' } { value: '23', oneValue: 'value' }
{ value: 'Seongnam-si', oneValue: 'value' } { value: '19', oneValue: 'value' }
{ value: 'Suwon-si', oneValue: 'value' } { value: '11', oneValue: 'value' }
...
여기서 확인해볼 사항은
값으로서 dataRanges, dimensions, metrics와 같은 값들이 쿼리시 사용된다는 것을 파악합니다.
이후 검색을 통해 dimentions라는 기준과 metrics수치에 의해 필터링 되는 것을 확인합니다.
트러블슈팅 value1 이 계속 나오는문제
API테스트 후 원하는 screenPageViews metrics를 기준으로 상위 5개의 글을 쿼리를 할 때 값이 1이 나온 문제가 발생합니다. 즉 블로그의 최대 방문한 페이지의 상위 5개가 방문 수가 1이라는 것인데 이유를 파악해봅니다. 쿼리를 작동했는데 제대로 동작안한 것으로 보아 쿼리에 문제가 있는것 같다 진단합니다.
검색을 통해 GA4에서 제공하는 웹 쿼리 GUI서비스가 있음을 확인합니다. 해당 사이트에서 코드로 작성한 결과를 재현하는데 이를 통해 원인을 발견합니다.검색결과를 통해 속성 값이 잘못됨을 확인.
desc라는 값이 올바른 값이지만 이전에descending으로 사용하였고, 파라미터도 실제로는 boolean이지만 string으로 전달했기에 발생했었던 문제였습니다
...
"orderBys":[
{
"metric":{
"metricName":"screenPageViews"
}
"desc":true // 본인 코드에서는 direction: "descending"으로 사용
}
]
...
구현하는 인프라고민 어디에 어떻게?
해당 쿼리코드 수정 후 원하는 값이 나오는 것이 확인 됐습니다. 즉 30일 기준으로 가장 방문자 수가 많은 5개의 글을 가져올 수 있게됩니다. 이제 이를 웹 블로그에서 사용하게 할 인프라를 탐색합니다.
Google Analytics에서 임베딩 코드를 제공할 줄 알았는데, 찾아본 결과 Looker Studio 라는 구글 서비스를 통해 임베드 가능한 코드 형태를 제공함을 파악합니다.
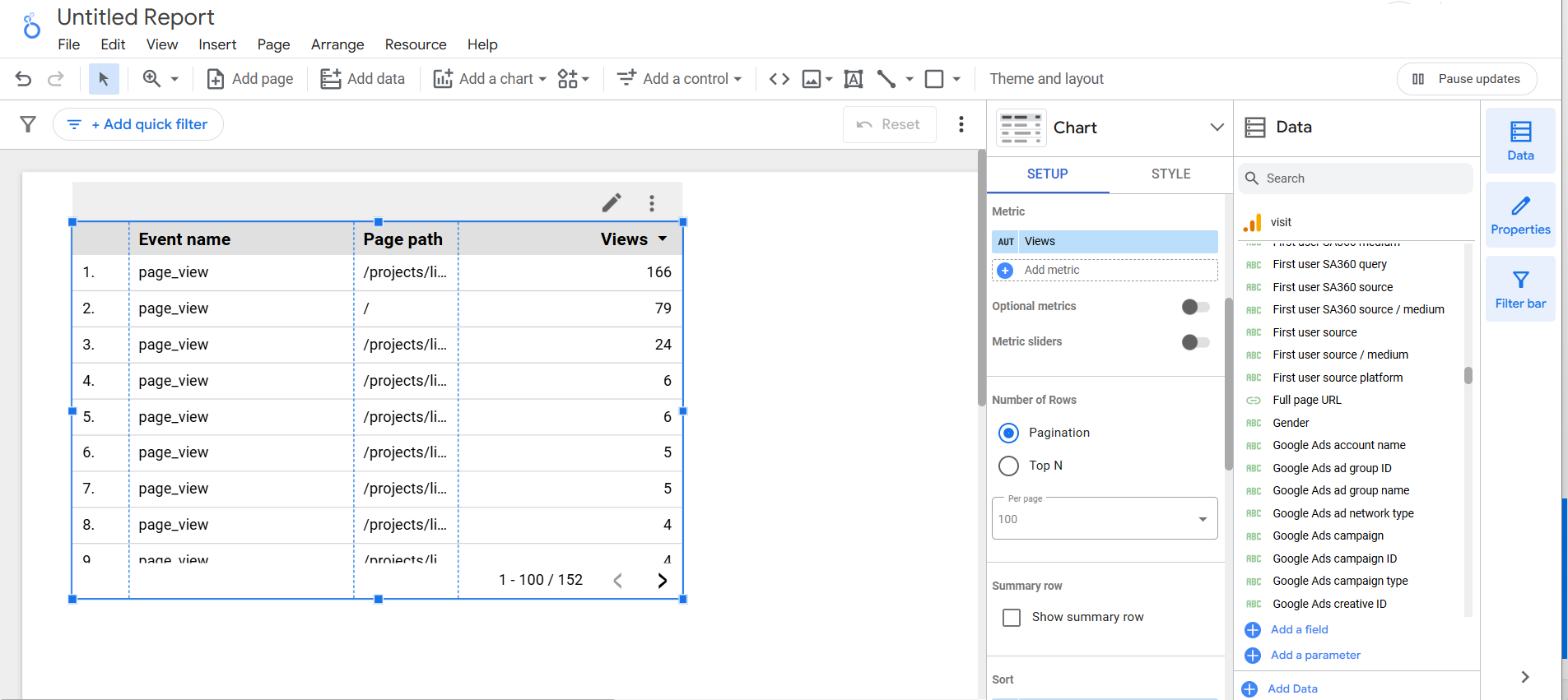
먼저 레포트라는 형태로 제공되기에 Google Analytics를 데이터 소스로 사용하여 레포트를 만듭니다.
레포트에서 사용되는 파라미터의 경우 이전의 API에서 사용한 명칭과 매우 유사합니다.그래서 쉽게 레포트를 원하는 값이 나오는 테이블로 구현합니다.

레포트를 만든 후 임베드 코드 테스트 및 UI 수정
File> Embbed Report를 통해 iframe태그로 임베드 코드를 사용할 수 있다는 것을 확인 후 로컬서버에 html서버에 붙여서 확인해봅니다. 일단 정상작동하는 것을 확인하였지만 흰색이 너무 남아서 UI 추가작업을 수행합니다
검색 결과 레포트 전체의 레이아웃 크기를 줄이는 방법으로 임베딩된 코드의 크기를 줄일 수 있다고 하여 테스트 해봅니다.
그래서 해당 테이블만 하게 만든 후 결과 확인 후 웹 블로그에서 테스트 해봅니다.

트러블 슈팅: 로그인된 브라우저에서는 되지만 새 시크릿창에서 표기가 안됨
사용하는 로그인된 웹브라우저에서는 테이블 결과과 표기가 되지만 혹시나 싶어 시도해본 시크릿 창에서는 표기가 안되고 로그인이 필요합니다와 같은 에러가 발생합니다.
문제 원인 조사
처음에 sandbox 옵션에서 테스트
-> allow-scripts와 allow-popups만 남겨봤는데 실패 (파라미터 테스트)
-> share 옵션에서 public viewer형태로 업데이트 성공 (공유 옵션 테스트)
최종적으로 블로그에 Google Analytics 결과를 쿼리한 레포트를 Looker Studio를 통해 서비스 할 수 있게됩니다.
추가 변경사항 링크 형태로 바로 제공하기
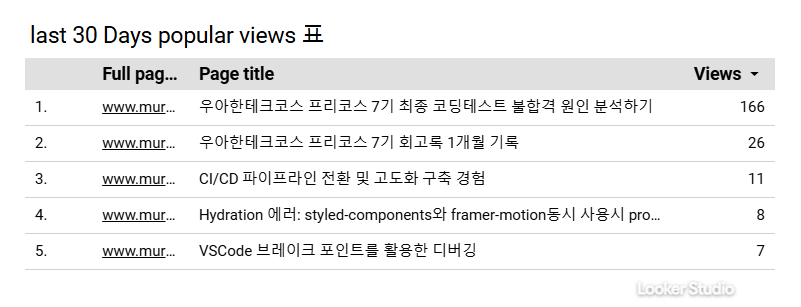
기존의 테이블 결과에서 바로 해당 페이지로 가는 링크가 있으면 좋겠다는 추가 요구사항이 생깁니다. Google Analytics 문서 확인 fullPageUrl dimensions 확인
링크 동작 확인완료
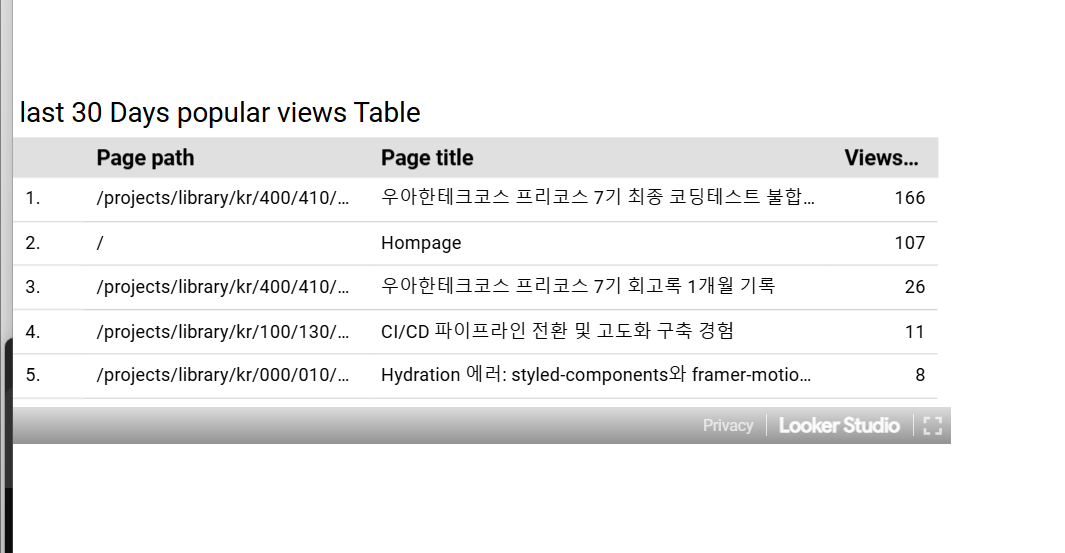
추가 사항 필터링을 통해 내용이 있는 글만을 보여주기를 원합니다.
해당 테이블의 경우 모든 pagePath에서 검색이 이루어지기에 글 이외의 homepage같은 경로가 top5로 표기됩니다. 이를 필터링해야하는 요구 사항이 추가됩니다.
정규표현식을 사용합니다
\/\d+ 의 경우 full regEXP의 겨우 안됨. 명확히 슬래쉬로 시작하여 숫자로 끝나는형태여야함.
그래서 이번 경우의 partical regEXP 로 match type변경시 동작
dimensionFilter: {
filter: {
fieldName: "pagePath",
stringFilter: {
matchType: "PARTIAL_REGEXP",
value: "\\/\\d+",
caseSensitive: false,
},
},
},
최종 결과

걸린 시간
약 3시간 30분
많이 사용한 사이트
Google Analytics의 정확한 웹 쿼리 검색 지원 GUI
https://ga-dev-tools.google/ga4/query-explorer/
Google Analytics API의 dimensions와 metrics
https://developers.google.com/analytics/devguides/reporting/data/v1/api-schema
임베딩 인프라 제공하는 lookcerstudio
https://lookerstudio.google.com/navigation/reporting