Jest에서 ESM을 설정 변경 없이 쉽게 사용해보기
Description: Jest 사용하다보면 쉽게 마주할 수 있는 Jest의 ESM적용 방법을 소개합니다.
현재 노트: KR-010.60 b
상위 분류: KR-010.60
Why? 왜 이 글을 쓰게 되었나요?
최근 Jest를 통해 단위 테스트하는데 ECMAScript Modules(이하 ESM) 사용방식으로 업데이트 하는 방법을 알게 되어 정보공유 성격으로 작성합니다.
What? 어떤 문제가 있었나요?
소스는 ESM을 사용하고 jest도 동일하게 ESM을 설정할경우 CommonJS가 Default인 jest가 에러를 반환하는 것
$ npx jest
FAIL __test__/openApi.test.js
● Test suite failed to run
Jest failed to parse a file. This happens e.g. when your code or its dependencies use non-standard JavaScript syntax, or when Jest is not configured to support such syntax.
...
Here's what you can do:
• If you are trying to use ECMAScript Modules, see https://jestjs.io/docs/ecmascript-modules for how to enable it.
• If you are trying to use TypeScript, see https://jestjs.io/docs/getting-started#using-typescript
• To have some of your "node_modules" files transformed, you can specify a custom "transformIgnorePatterns" in your config.
• If you need a custom transformation specify a "transform" option in your config.
• If you simply want to mock your non-JS modules (e.g. binary assets) you can stub them out with the "moduleNameMapper" config option.
...
여러 방법을 소개하지만 고민인점은 변환하기쉽고, 관리하기도 쉬운 방법을 골라야한다는점이다.
즉 최소한의 변화로 최대한 안정적인 방법을 찾아야한다.
How 어떻게 해결하셨나요?
처음 시도: 레퍼런스 사이트의 CLI방식
먼저 Jest사이트에서는 ESM을 사용하는 것이 실험적인 방법이라고 말하며 cli 파라미터방식으로 적용가능한 방법을 소개합니다.
하지만 예전에 이 방법을 했을떄 관리가 매우어려웠습니다. 단순한 jest 명령어가 아닌 특정 경로의 jest를 환경변수를 써가며 동작해야했기 때문이죠. 그리고 Visual Studio Code에서 settings.json(Jest와 연관된 Extensions)등이 복잡하게 얽히면서 잘 작동을 안 하게 됩니다.
그래서 다른 방법을 찾아봅니다.
두 번째 시도: Babel로 Jest에서 ESM 지원하기
그 다음 발견한 방법은 한 유튜브였습니다.
https://www.youtube.com/watch?v=ZnIv8u2-XrA&ab_channel=LeelaWebDev
패키지의 설치, config 작성을 통해 쉽게 적용할 수 있는 방법이었습니다.
이게 가능한 이유는 Jest안의 babel-jest로 연동되기에 Babel 설정을 변경하는 것만으로 Jest가 이를 이해하게 됩니다.
Babel 공시 사이트에서 테스트프레임워크 Jest선택
https://babeljs.io/setup

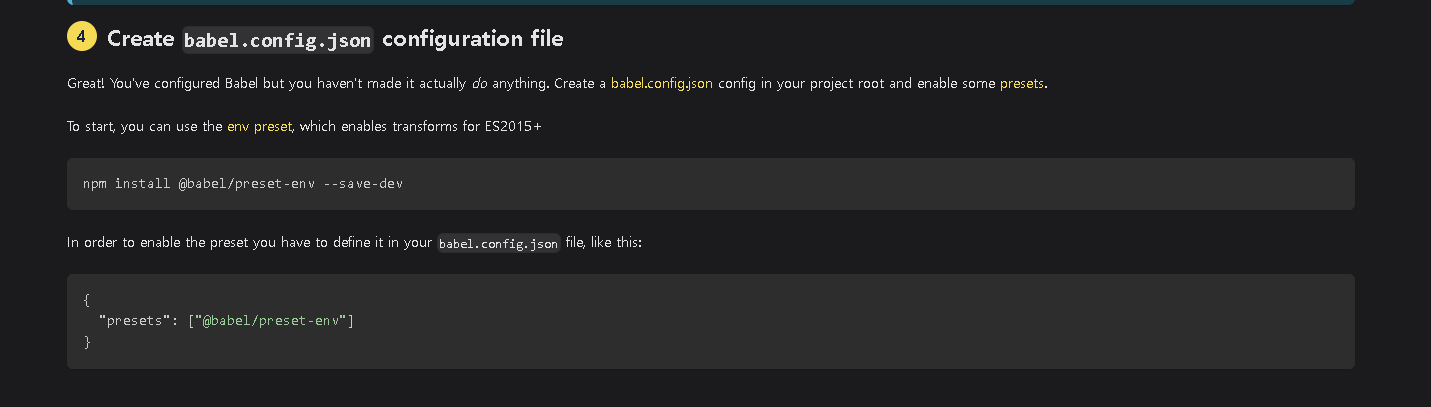
사이트 내의 4번 항목에서 패키지 설치 및 config파일 복사후 생성

npm install @babel/preset-env --save-dev
// babel.config.json
{
"presets": ["@babel/preset-env"]
}
여기서 설치하는 @babel/preset-env의 경우 레퍼런스 사이트를 통해 어떤 패키지인지 확인할 수 있습니다. https://babeljs.io/docs/babel-preset-env
간단히 설명하자면
latest JavaScript without needing to micromanage which syntax transforms
최신 JavaScript 문법을 환경에따라 세세한 설정을 관리할 필요없이 제공해주는 스마트 프리셋
(처음에 ESM을 Jest에서 사용하기위해 제가 고려했던 목적 그대로인!)
구체적인 동작과 더욱 자세한 설정은 홈페이지를 참고하여 설정할 수 있지만 저는 딱 저 한 줄이면 충분했기에 더 작성하지않습니다.
이후에는 문제없이 jest는 잘 작동합니다!.
우리는 패키지 하나 설치하고, 세 줄짜리 config 파일만 작성해도 다른 설정을 전혀 건들이지 않고 jest가 ESM을 지원하게 만들었습니다.
Retrospective 무엇을 배웠고, 어떻게 활용할까요?
첫번째로는 Jest에대한 이해도가 올랐습니다. Jest를 사용하면서 흔하게 겪지만, 중요한 문제를 트러블 슈팅과정을통해 배운 것 같습니다.
다른 한 가지는 문제 해결을 위해서 간단하고 직접적인 방법이 제일 빠른 해결책일 수 있다는 것을 깨달은 점 입니다. 본문에는 언급하지 않았지만 레퍼런스 사이트의 방법과 그 이외의 방법을 제대로 구현하기 위해 약 10시간 넘게 씨름하고 결과적으로 성공하지 못하였습니다.
그 원인 중 큰 부분을 차지하는 것은 "패키지를 설치하고 설정을 바꾸고 싶다"라는 저만의 자체제약을 설정하였기 때문입니다. Jest를 설정하는 또다른 패키지라는 의존성을 가지는 것이 운영입장에서 신경을 써야하는 포인트로 느껴졌기 때문입니다. 하지만 결론적으로 패키지설치를 하는 것이 훨씬 간단하고, 운영 포인트를 줄이는 방법이었습니다.