IT블로그 table 요소 보기 좋게 수정하기
Description: IT블로그의 대문의 table 태그에 line break가 일어나면서 이를 해결하는 과정을 기록한 글입니다. 처음에는 단순히 font-size를 줄이고자 영향을 미치는 컨테이너를 찾고, 부모를 찾고 변수를 찾아 수정했습니다. 하지만 line break가 고쳐지지않아 테이블 첫번쨰 열의 width를 줄이는 방법을 통해 해결했습니다.
현재 노트: KR-010.00 c IT블로그 table 요소 보기 좋게 수정하기
상위 분류: KR-010.00 Debugging
목적
개인 IT 블로그의 가장 먼저 보이는 새로운 글들 테이블의 line break가 보기 좋지 않아보였습니다. 그래서 한줄로 깔끔하게 보이게 만들려고 css를 이용하여 수정하기로하였습니다.
먼저 생각해본 방법은 로컬의 원본을 바꿔보는 방법이 있었으나 (유지관리가 쉽기 때문) 결론적으로는 웹상의 화면인 css파일을 변경하기로 하였습니다.
왜냐하면 웹 상의 데이터의 원본인 내 로컬에서는 문제없이 보이기 때문에 로컬에서 어찌할 수 있는 방법은 강제로 제목을 줄이는 방법밖에 없었기 때문입니다.
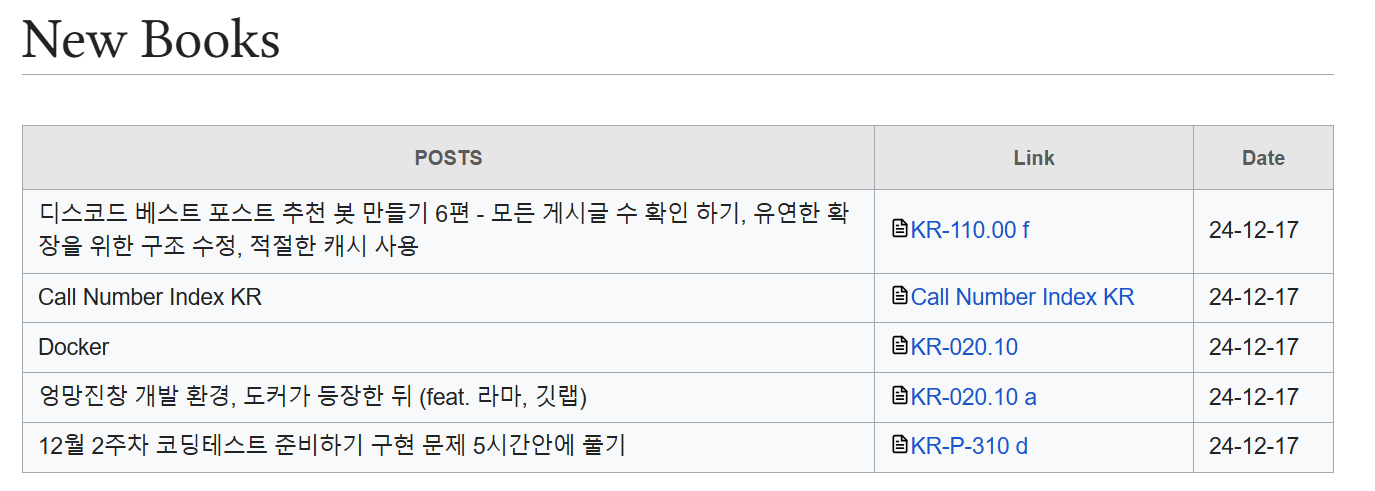
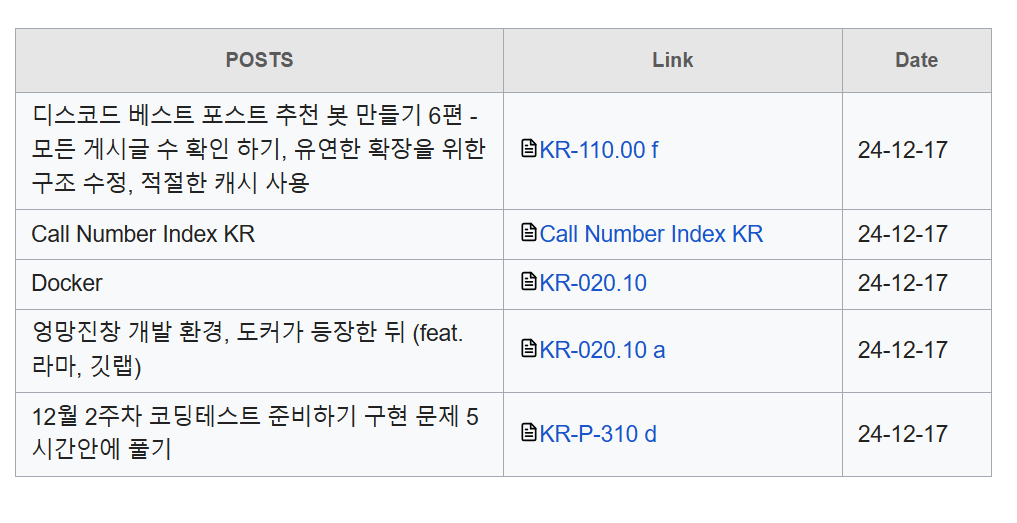
수정 전
보기 좋지 않은 line break

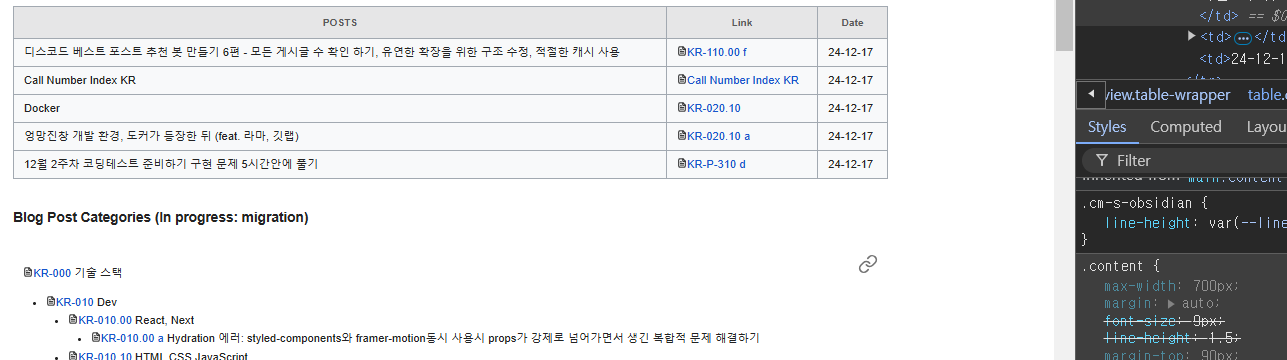
수정 후
왼쪽 첫번째 컬럼의 수치를 줄여서 컨테이너 크기는 유지하되, 나머지 컬럼의 width를 확보

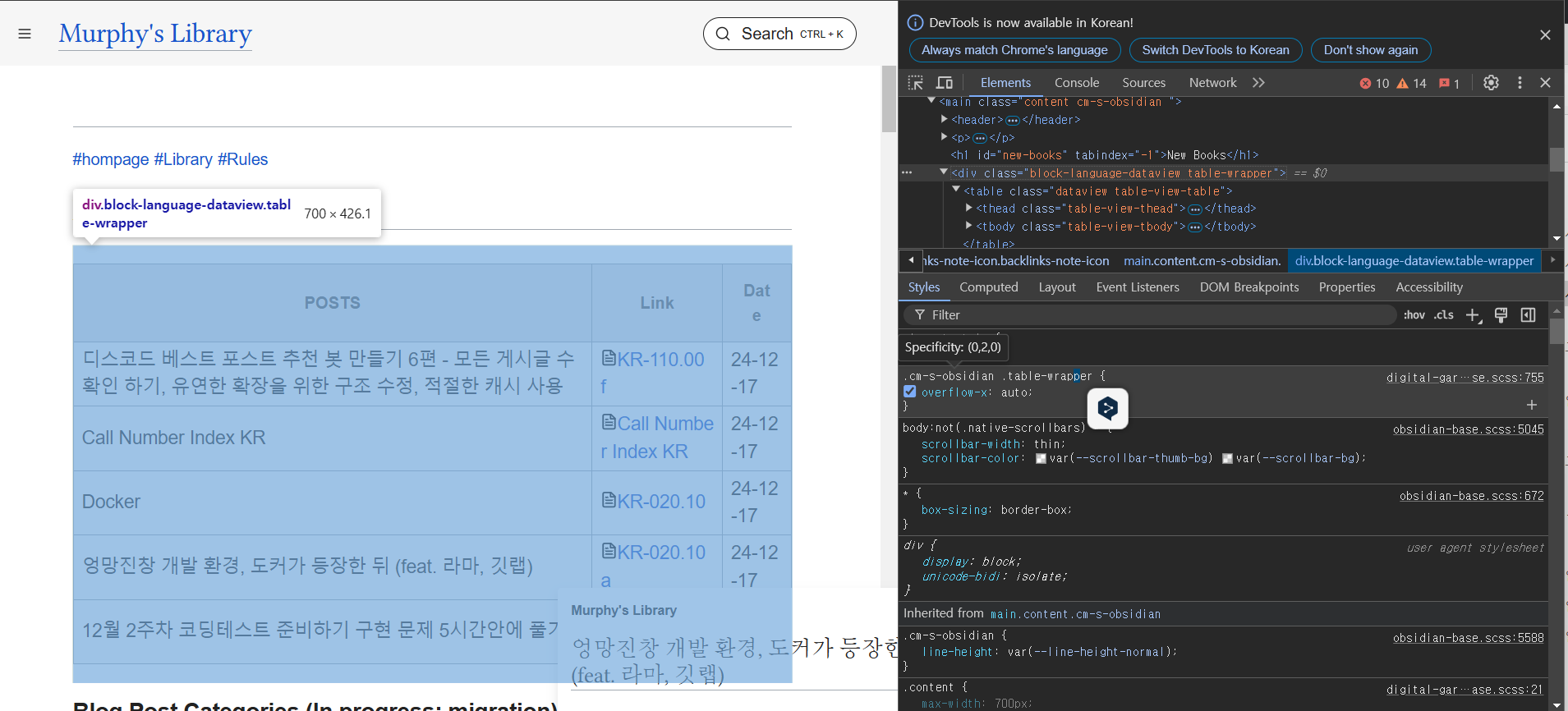
요소 탐색
개발자 도구 활용
해당 컨테이너의 태그 값확인

해당 컨테이너 값이 코드 확인결과 부모요소에 영향을 받음.
즉 해당 컨테이너의 width에 영향을 주는 요소를 확인합니다.
부모 컨테이너 값 확인

처음 생각해본 변경방법은 font-size에 집중하였습니다. line break의 가장 큰 요소가 font-size라고생각했기 때문입니다.
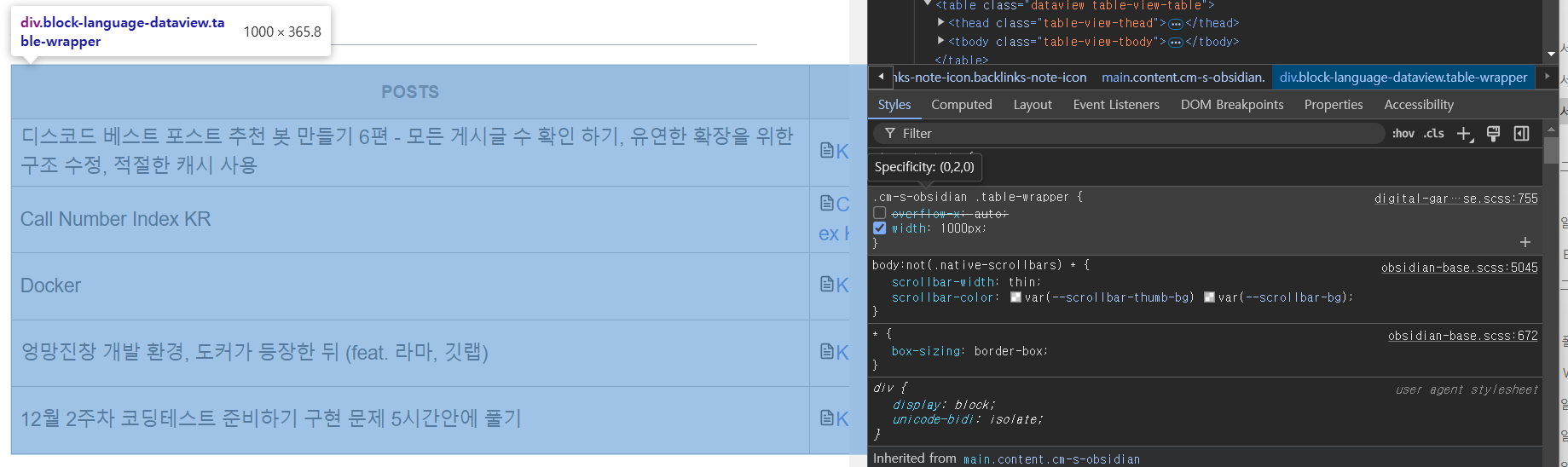
웹 사이트 기본값이 18px인데 컨테이너상속시 large라서 특히 더 line break가 잘일어나는거라고 꺠달았습니다. 그래서 폰트 사이즈 조정으로 line break에 어떠한 변화가 일어나는지 테스트하기로했습니다.
폰트9일 때 한줄 출력

즉 웹사이트 폰트를 9까지 줄였을떄 line break가 일어나지 않는 것을 확인 후 컨텐츠 폰트는 줄이면 가독성이 줄어들기 떄문에 명확히 table내의 폰트사이즈만 줄이기로 하였습니다.
실제 영향
/* dataview table 폰트 조절용 */
.table-view-table {
font-size: 12px !important;
}
테이블 기본폰트 12로 변경후 결과
폰트를 줄였는데 여전히 Date쪽 line break확인하였습니다.

사고의 전환
글씨크기를 줄이는게아니라 저 길어보이는 첫뻔째 열의 width를 줄여서 나머지 column들에게 나눠주기로하였습니다. 폰트를 여기서 더 줄이기에는 테이블의 글자 보기가 더 어려워질 것 같았기 때문입니다.
이전처럼 개발자도구를 통해 해당 길이에 영향을 미치는 태그를 확인하였습니다.
코드수정
/* dataview table 첫번째 열 너비 조절*/
.table-view-table th:nth-child(1) {
width: 50% !important; /* 원하는 너비 (예: 20%) */
min-width: 100px !important; /* 최소 너비 설정 */
max-width: 200px !important; /* 최대 너비 설정 */
}
첫번째 테이블 헤더 width조절 결과

최종결과
- table의 font-size larger에서 12px로 강제 수정
- table 첫번째 헤더 width 65%로 강제 수정. 원래 값 찾기 어려운데 퍼센테이지나 특정 변수로 추정. 그래서
nth-child(1)에 important키워드로 강제수정